core web vitals web vitals search engine optimization
Disclaimer: - My thoughts and my feelings nothing related to anyone and anything . just my faith which will be alive till the universe exists.
Core Web Vitals web vitals search engine optimization: A Key to Success for H Creative and Your Business Website

core web vitals web vitals search engine optimization what it is? In today’s digital world, a website’s performance can make or break a business. Users expect fast, responsive, and seamless experiences when interacting with websites. That’s where Core Web Vitals come in. These vital metrics focus on the performance of your website, ensuring that your users have a smooth and enjoyable experience. For H Creative, helping clients improve their Core Web Vitals can lead to better user engagement, higher search engine rankings, and ultimately, business growth.
In this article, we’ll dive into the importance of Core Web Vitals for H Creative and its clients, explain the key metrics involved, and guide you through how to test and optimize them for a better online presence.
What Are Core Web Vitals?

Google released Core Web Vitals, a collection of precise measures, to gauge how well a website serves its users. These metrics concentrate on elements that are crucial to how consumers view your website, such as visual stability, interactivity, and loading speed.
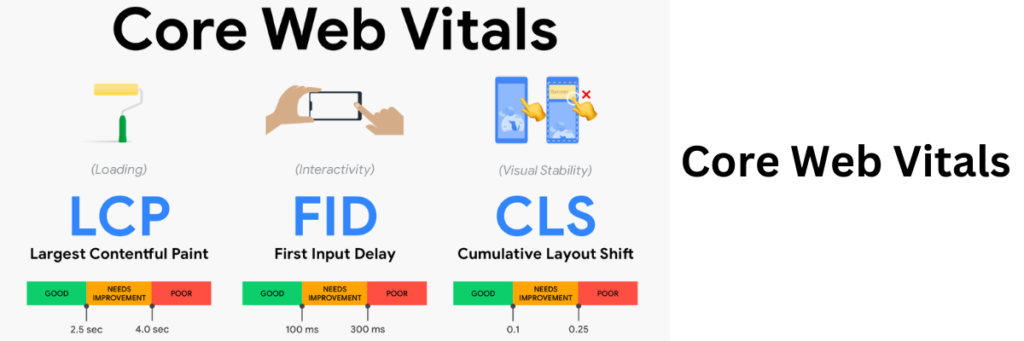
The three primary Core Web Vitals are:
Largest Contentful Paint (LCP): Measures how long it takes for the largest piece of content on the page (like an image or text block) to load.
First Input Delay (FID): Measures the time it takes for a website to respond to the first user interaction (such as clicking a link or button).
The amount that the layout changes while the page loads is measured by Cumulative Layout Shift (CLS), which may have an impact on the user experience.
Together, these metrics help assess how a website performs and whether it meets users’ expectations. Let’s take a closer look at each of these metrics and how they impact your site.

- Largest Contentful Paint (LCP): Enhancing Loading Speed
LCP measures how long it takes for the largest visible element on your page (like an image or a large text block) to load and become visible to the user. A fast LCP is critical because it directly affects the user’s perception of your website’s speed.
Example:
Imagine visiting the H Creative website and waiting for a long time for the homepage images or text to appear. If it takes more than a few seconds for the content to show up, visitors might leave before the page even finishes loading. To improve LCP, you can:
Optimize images by compressing them without losing quality.
For quicker loading, use contemporary image formats like WebP.
Minimize render-blocking resources, such as unnecessary JavaScript or CSS files that delay the rendering of the page.
An LCP score of 2.5 seconds or less is considered satisfactory.
- First Input Delay (FID): Improving Interactivity
FID measures how quickly your website responds to the first user interaction (like clicking a button, link, or typing in a form field). A fast FID ensures that users can interact with your site immediately, without frustrating delays.
Example:
Consider a potential client browsing the H Creative website and clicking on the “Contact Us” button. If there’s a noticeable delay before the page responds, it could frustrate the user and lead to them abandoning the site. To improve FID, consider:
Reducing JavaScript execution: Complex or blocking JavaScript can delay interactivity.
Defer non-essential JavaScript: Only load critical scripts first, and defer the rest.
Use browser caching: This ensures frequently accessed resources load faster.
A FID score of 100 ms or less is considered good.
- Cumulative Layout Shift (CLS): Ensuring Visual Stability
CLS quantifies the amount of unexpected page layout movement that occurs during loading. A high CLS score means that elements like images, buttons, and text are moving around the screen as the page loads, which can lead to a frustrating experience for users.
Example:
On the H Creative website, if a user clicks on a button, but before they can interact with it, the page shifts and the button moves, they may accidentally click on the wrong link or button. To improve CLS, you can:
Avoid inserting dynamic content above the existing content (such as ads or pop-ups).
Use stable fonts that load quickly and don’t cause text shifts.
A good CLS score is 0.1 or less.
Why Core Web Vitals Matter for H Creative and Clients' Websites

core web vitals web vitals search engine optimization technique For H Creative, ensuring that your website and clients’ websites meet high Core Web Vitals standards can lead to:
Better User Experience: Websites that load quickly and are easy to interact with will keep users happy and engaged.Better SEO Rankings: Core Web Vitals is a ranking factor used by Google. High-scoring websites are more likely to appear higher in search results.
Increased Conversion Rates: Faster, more responsive websites encourage users to stay longer and complete actions, such as making a purchase or filling out a contact form.
For clients, improving Core Web Vitals can also help their businesses attract more visitors, enhance brand credibility, and ultimately drive revenue growth. In short, optimizing these metrics is a win-win for both H Creative and its clients.
How to Do a Core Web Vitals Test

Testing Core Web Vitals is simple and can be done using several tools. Here are the most effective ways to assess your website’s performance:
Google PageSpeed Insights
Google’s PageSpeed Insights tool is one of the best ways to test Core Web Vitals. Simply enter your website’s URL, and the tool will analyze your site’s loading performance, interactivity, and visual stability. It will also provide actionable recommendations for improvement.
Google Search Console
Google’s Search Console offers a dedicated Core Web Vitals report that shows how your website performs in real-world conditions. It tracks LCP, FID, and CLS for both mobile and desktop versions of your site and gives you an overall assessment of your site’s performance.
Web Vitals Chrome Extension
The Web Vitals Chrome Extension provides real-time insights into your website’s Core Web Vitals. You can use it while browsing your site to evaluate the user experience and monitor performance metrics directly.
How to Enhance Your Website’s Essential Web Elements
For H Creative, ensuring that your website and clients’ websites perform well in Core Web Vitals is essential. Here are several strategies to help improve these metrics:
Optimize Server Response Time: Slow servers delay the time it takes for the page to load. Consider using a Content Delivery Network (CDN) and optimizing server configurations.
Prioritize Critical Content: Use lazy loading for images and non-essential content. This ensures that important elements load first and users can start interacting with the site sooner.
Improve JavaScript Performance: Reduce heavy JavaScript execution that may block or delay interactions. Use asynchronous loading for JavaScript files to avoid interfering with critical page rendering.
Ensure Visual Stability: Prevent layout shifts by setting specific dimensions for images, videos, and other dynamic content.
Test Regularly: Continuously monitor Core Web Vitals performance using tools like Google PageSpeed Insights and Google Search Console to stay ahead of any issues and maintain optimal performance.
Optimizing Core Web Vitals for Your Website: A Step-by-Step Process
Core Web Vitals are crucial metrics used by Google to measure the user experience of a website. These metrics focus on factors like loading speed, interactivity, and visual stability. Improving these metrics can significantly enhance your website’s performance, user satisfaction, and search engine ranking. Here is a step-by-step process for optimizing Core Web Vitals for your website:
Assess Your Current Performance
The first step is to evaluate your website’s current Core Web Vitals performance. Use tools like Google PageSpeed Insights, Google Search Console, or the Web Vitals Chrome Extension to get a detailed report on the three key metrics:
Largest Contentful Paint (LCP) – Measures loading speed.
First Input Delay (FID) – Measures interactivity.
Cumulative Layout Shift (CLS) – Measures visual stability.
These tools will provide insights into the areas of your website that need improvement.
Optimize Largest Contentful Paint (LCP)
To improve LCP, focus on reducing the loading time of the largest visible content element on your page (such as images or videos). Strategies to optimize LCP include:
Optimize Images: Compress images without sacrificing quality and use modern formats like WebP.
Use a Content Delivery Network (CDN): CDNs distribute your website’s content across multiple locations, ensuring faster loading times for users.
Minimize Render-Blocking Resources: Remove or defer non-essential JavaScript and CSS that block page rendering.
Improve First Input Delay (FID)
FID measures how quickly the website responds to a user’s first interaction, such as clicking a button. To improve FID, focus on making your website more interactive by:
Minimizing JavaScript Execution: Reduce the amount of JavaScript that runs during the initial page load to avoid delays.
Defer Non-Critical JavaScript: Load essential scripts first, and defer others until after the initial page load.
Use Efficient Event Handlers: Make sure your event listeners (like for clicks or scrolls) are optimized and don’t block user interaction.
Enhance Cumulative Layout Shift (CLS)
To improve CLS and prevent layout shifts while the page loads:
Set Size for Images and Videos: Define width and height for all media elements so the browser knows how much space to allocate.
Avoid Dynamic Content Above the Fold: Ensure that elements like pop-ups, banners, or ads do not load in positions that cause layout shifts.
Use Font Loading Strategies: Consider using font-display: swap to prevent text shifts as fonts load.
Regular Testing and Monitoring
Once you’ve implemented the necessary optimizations, continue to monitor your website’s Core Web Vitals regularly. Tools like Google Search Console provide ongoing reports on performance, allowing you to track improvements and identify new issues that may arise.
Advantages of Improving Core Web Vitals
Optimizing Core Web Vitals for your website offers several advantages, both for your users and your business:
- Improved User Experience
Websites that load faster, respond quickly to user interactions, and maintain visual stability are far more pleasant to use. By optimizing LCP, FID, and CLS, you provide a smoother and more enjoyable browsing experience, which can increase user satisfaction and retention.
- Higher SEO Rankings
Google’s search algorithm incorporates Core Web Vitals as a ranking component. Websites that perform well in these metrics are more likely to rank higher in search results, which can increase organic traffic and visibility for your site.
- Reduced Bounce Rates
A fast and responsive website leads to less frustration for users. When visitors can access content quickly and interact smoothly with the site, they are more likely to stay longer, reducing bounce rates and increasing engagement.
- Increased Conversion Rates
A website that performs well in Core Web Vitals fosters trust and credibility with visitors. This often translates into higher conversion rates, whether that means more form submissions, purchases, or sign-ups. Visitors are more likely to take action when the website offers a seamless experience.
- Competitive Advantage
As more businesses recognize the importance of Core Web Vitals, staying ahead of the curve with a highly optimized site can give you a competitive edge. By providing an excellent user experience, you differentiate your website from others that may have slower or less stable performance.
Conclusion:
Core Web Vitals for a Better Digital Experience
For H Creative and its clients, optimizing Core Web Vitals is essential for providing a fast, responsive, and visually stable website that meets user expectations. Focusing on metrics like LCP, FID, and CLS not only improves the user experience but also boosts SEO rankings and conversions.
By regularly testing your website’s Core Web Vitals(core web vitals web vitals search engine optimization), identifying problem areas, and implementing the right optimizations, you can ensure that your website provides an excellent experience for your users. The result is a more successful website that helps you achieve your business goals.
Optimizing Core Web Vitals is a key step in improving your website’s performance, user experience, and search engine ranking. By following a structured approach to test, analyze, and optimize LCP, FID, and CLS, you can create a faster, more responsive, and visually stable website. The benefits — including better user satisfaction, higher SEO rankings, and increased conversions — make Core Web Vitals optimization an essential part of any website strategy.
This concise yet detailed explanation covers both the process of improving Core Web Vitals and the advantages of doing so, written in a professional tone with easy-to-understand language.
Call to Action
At H Creative, we specialize in creating high-performing, user-friendly websites that meet the highest standards of Core Web Vitals. Contact us today to optimize your site and ensure it provides a superior user experience that boosts both rankings and conversions.